
Controlliamo una Led Strip RGB da Apple Homekit con HAP-NodeJS su Raspberry Pi e Wemos D1 mini via MQTT
In questo articolo andremo a configurare una striscia LED RGB all’interno di HAP-NodeJS. Inoltre spiegherò come creare fisicamente l’accessorio, utilizzando una scheda Wemos D1 mini una LED Strip RGB e qualche transistor.
Anche in questo caso per far dialogare tra loro (Raspberry Pi e Wemos D1 mini) ho utilizzato il protocollo MQTT (Mosquitto).
Ovviamente come pre-requisito si prevede che abbiate un Raspberry Pi con Mosquitto e HAP-NodeJS correttamente installato.
Di seguito i link alle due guide:
Apple HomeKit su Raspberry Pi
MQTT Broker (Mosquitto) su RaspberryPi
Inoltre è obbiligatorio aver installato i pacchetti npm per il modulo MQTT, se non l’avete fatto i comandi sono i seguenti:
cd /home/pi/HAP-NodeJSsudo npm install mqtt --save
sudo npm install mqtt -g
Per cominciare colleghiamoci in SSH sul nostro Raspberry Pi ed eseguiamo i seguenti comandi per scaricare e installare l’accessorio.
cd /home/pi/HAP-NodeJS/src/accessories
wget https://fargionconsulting.com/wp-content/uploads/2020/02/RGBtestLight_accessory.ts
Ora, se abbiamo impostato l’avvio automatico del servizio HAP-NodeJS, dobbiamo riavviare il Raspberry Pi per far si che HAP-NodeJS si accorga del nuovo accessorio.
Inoltre, se abbiamo deciso di utilizzare BridgeCore.ts l’accessorio ci comparirà automaticamente assieme all’accessorio precedentemente creato ed associato, mentre se stiamo utilizzando Core.js, dal nostro dispositivo Apple dobbiamo aggiungere il nuovo accessorio e anche per questo sensore, l’abbinamento avviene con il codice 031-45-154.
Passiamo ora al lato Hardware, purtroppo a differenza della guida precedente qui non troviamo una shield già pronta all’uso ma, dobbiamo farla noi stessi o con l’aiuto di qualche amico che abbia dimestichezza con il saldatore. I componenti da usare sono facile da reperire (sopratutto grazie ad internet) e nemmeno troppo costosi.
I componenti che consiglio da utilizzare sono:
– N.1 scheda Wemos D1 mini;
– N.3 transistor TIP120 o TIP122;
– N.1 striscia led RGB (3mt max.) a 5v (in modo tale da utilizzare i 5v della scheda Wemos)
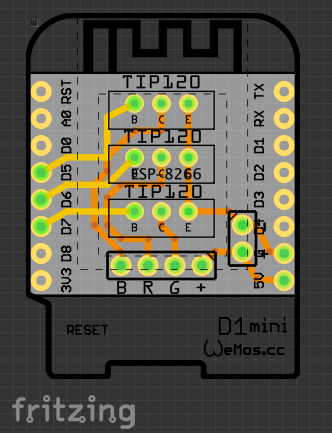
I collegamenti da seguire sono come da schema riportato di seguito, inoltre allego copia del file Fritzing e Gerber per chi volesse farsi incidere la scheda, in modo tale da dover solo saldare i componenti.

Ora passiamo al codice Arduino scaricabile da qui.
Anche qui c’è da premettere che vanno installate alcune librerie sul programma Arduino IDE, qui di seguito le vado ad elencare:
- ArduinoOTA (disponibile dal gestore librerie in Arduino IDE)
- PubSubClient by Nick O’Leary (disponibile dal gestore librerie in Arduino IDE)
- RemoteDebug by Joao Lopes (disponibile dal gestore librerie in Arduino IDE)
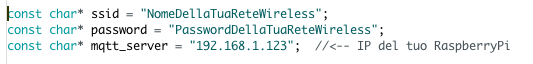
Ora, prima di procedere con il caricamento del codice Arduino sulla scheda Wemos D1 mini (oltre a selezionare la giusta porta seriale, la corretta scheda ed il corrento boundrate) dobbiamo aggiornare il codice Arduino con il nome e la password della nostra rete WiFi e l’IP del nostro Raspberry Pi, dopo di che il gioco è fatto!